子テーマを作成する意味

サイトの見た目(デザイン)をカスタマイズするなら子テーマを作成することをおすすめします
子テーマを作成することはメリットとデメリットがありますが、CSS等でサイトのデザインをカスタマイズする場合、子テーマを作成することをおすすめします。
理由としては、テーマをアップデートした際などに追加のCSS等で変更した箇所がなくなってしまうことなどがある為です。
作成方法
テーマ名+-childフォルダを作成
※今回はポートフォリオ等におすすめのテーマFukasawaを使って説明します

PHPadminやFTPサーバ等でワードプレスをインストールしたサーバ内のwp-content/themesフォルダに上記のような(テーマ名)+(-child)フォルダを作成
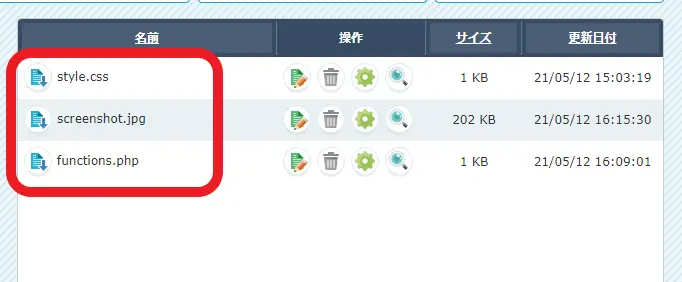
次に上記画像赤線の子テーマフォルダの中身が下記の画像のようになるように3つのファイルを作成

子テーマのフォルダ内にstyle.cssというファイルを作成
子テーマフォルダ内に下記内容を記載したstyle.cssファイルを作成
/*
Theme Name:fukasawa-child
Template:fukasawa
Version:1.76
*/- Theme Name:テーマ固有の名前
- Template:親テーマが保存されているフォルダー:テーマ名ではなくフォルダー名を使用してください。これを記述しないと、テーマは子テーマとして機能しません。
- Version:バージョン番号
Vertionは親テーマのstyle.css内等で確認できます。
赤線のTemplateが一番大事です。ここがないと子テーマとして認識されません。
子テーマのフォルダ内にfunctions.phpを作成
エディター(サクラエディタやVisual Studio Code等)を利用しfunctions.phpを作成し、下記コードをコピペして子テーマ直下に保存
※windows標準のメモ帳だと改行等が変更され不具合の原因になる為、エディター推奨
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}screenshot.pngを親テーマフォルダーから子テーマフォルダーにコピー
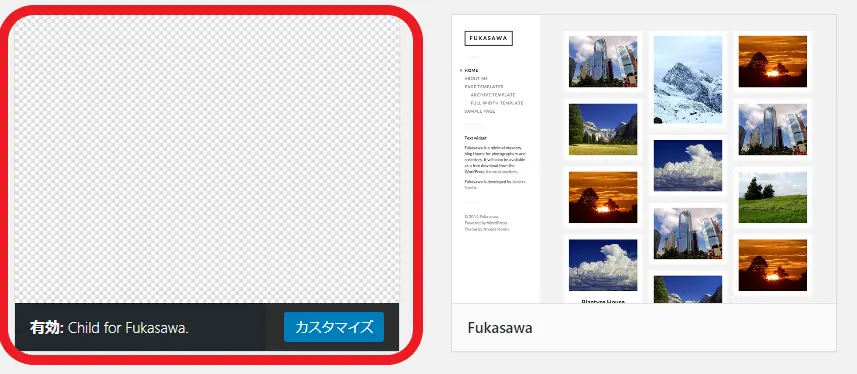
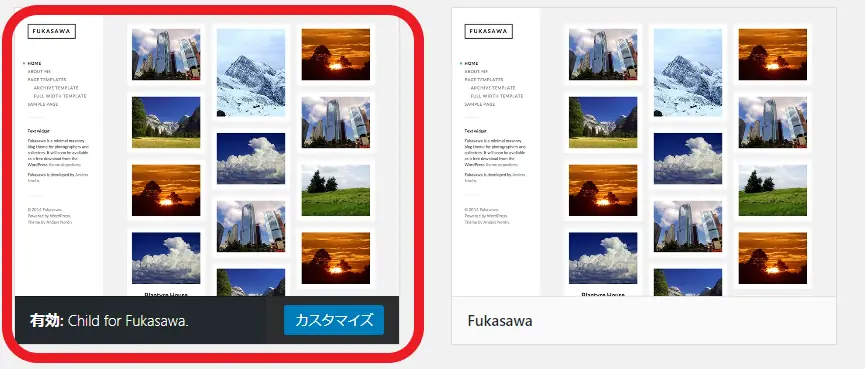
画像左画像無し、画像右画像有


テーマ一覧で上記右画像のように画像を表示させるため親テーマのフォルダ直下にあるscreenshot.pngを子テーマ直下にコピー
子テーマを有効化
ダッシュボード→外観→テーマ
より作成した子テーマを有効化して完成!
まとめ
今回は子テーマの作り方を記載しました。
サイトの外見をCSS等で変更する場合、テーマをアップデートしてしまうと変更したCSSデータが消えてしまうことがあるので(経験済み)、カスタマイズする際は子テーマを作成してから変更することをおすすめします。




コメント