
TAKU
Google Chromeを使いCSSのレイアウト変更やバグを解決するための方法について、以下に分かりやすく説明します。デバッグ手順を含め、基本的な操作とトラブルシューティング方法を紹介します。
1. Google Chrome DevToolsの起動
- ページの任意の場所を右クリックし、「検証」を選択してDevToolsを開きます。
Ctrl + Shift + I(Windows)またはCommand + Option + I(Mac)でも開けます。
※または「F12」
下記画像の右側部分

2. CSSスタイルの確認と調整

- DevToolsの「Elements」タブを開き、HTML要素をクリックすると、右側にその要素に適用されているCSSが表示されます。
- スタイルの項目を確認し、設定が意図通りになっているかチェックします。
- 右側のスタイルシートのプロパティや値を直接編集すると、リアルタイムでページの変化を確認できます。
3.CSS修正したい部分の選択方法

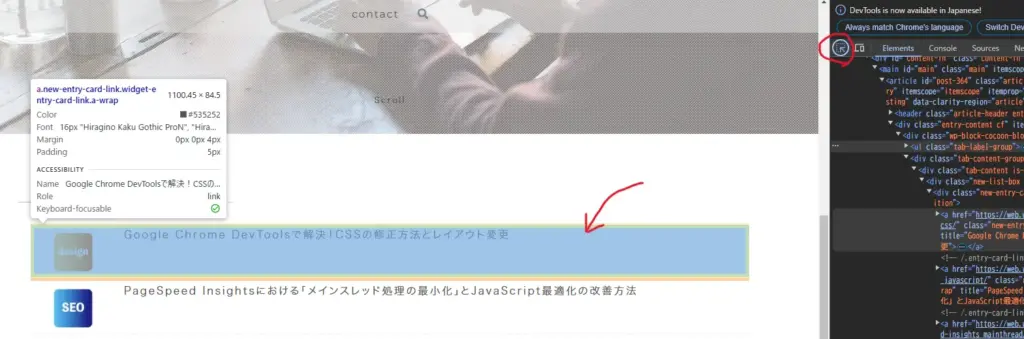
上記画像右上の赤丸の部分を選択し、HP上でマウスを動かすと画像中央にある矢印のような動きをする
その状態でCSS修正で変更したい場所等をクリックすると右側に表示されているGoogle Chrome DevToolsの中身が変更する。
あとはその中のElements」タブや「Computed」タブなどを見て調整する
4. CSSプロパティの無効化・有効化
- 各CSSプロパティの左側にあるチェックボックスを使って、特定のプロパティを無効化したり再有効化できます。
- これにより、どのスタイルがバグの原因となっているかの絞り込みが可能です。
5. 「Computed」タブでスタイルの継承や上書きを確認
- 「Computed」タブに切り替え、選択した要素に適用されているすべてのスタイルの計算済み結果を確認します。
- コンフリクトしているスタイル(競合するプロパティ)や特定のCSSが適用されない原因をここで特定します。
6. モバイル表示の確認
- DevToolsの上部にある「Toggle Device Toolbar」を使って、レスポンシブデザインやモバイル表示の確認ができます。
- 画面サイズごとのスタイルが問題なく表示されているか、確認しながら修正していきます。
7. CSSバグ修正のためのツールとテクニック
- 要素の高さや幅が正しくない場合:
box-sizing: border-box;を追加し、ボックスモデルの設定を確認します。 - FlexboxやGridの問題:
display: flex;やdisplay: grid;の設定や、justify-content、align-itemsなどのプロパティを確認します。 - 重複したスタイルや不要な!importantの使用:コードの整理と
!importantの使用を減らすことを考慮します。!importantはスタイルの調整を難しくするため、必要な場合のみ使います。
8. CSSのバグを再現させるためのコンソールコマンド
- DevToolsの「Console」タブでCSSを操作し、エラーメッセージや警告を確認します。
console.logを使って、動的にCSSプロパティを適用したり、JavaScriptでのスタイルの影響を確認することも可能です。
9. CSSのキャッシュをクリア
- Chromeのキャッシュが古いスタイルを読み込んでいる場合があるので、キャッシュをクリアするか「Hard Reload」を行って、最新のCSSが反映されるようにします。
- DevToolsを開いた状態で右クリックし、「Empty Cache and Hard Reload」を選択します。
まとめ
- Google ChromeのDevToolsを活用し、CSSバグの確認・修正を行う。
- CSSプロパティの適用状況や優先度を確認し、必要に応じてプロパティを編集または無効化。
- コンソールでエラーや警告をチェックし、適宜コードを調整。
これでGoogle Chromeを使ったCSSのバグ修正が効率的に行えます。




コメント