はじめに
プログラミングを始めるにあたり、多くの初心者が悩むのが 開発環境の設定 です。プログラマーとしての一歩をスムーズに踏み出すために、今回は無料のエディタである Visual Studio Code(VS Code) の使い方を解説します。VS Codeは多くの拡張機能があり、初心者でも扱いやすいのが特徴です。
1. VS Codeのインストール方法
手順
- Visual Studio Code公式サイト にアクセスし、自分のOSに合ったインストーラをダウンロードします。
- ダウンロードが完了したら、インストーラを起動し、インストール手順に従います。
- インストールが完了すると、VS Codeを開きます。
よくある失敗例
- 間違ったOSのインストーラをダウンロードする:必ず自分のOSに対応したものを選択してください(Windows、Mac、Linux)。
- インストール後にVS Codeが見つからない:インストール先フォルダを確認するか、デスクトップにショートカットを作成するオプションを選んでおくと便利です。
2. 基本的な画面構成の理解

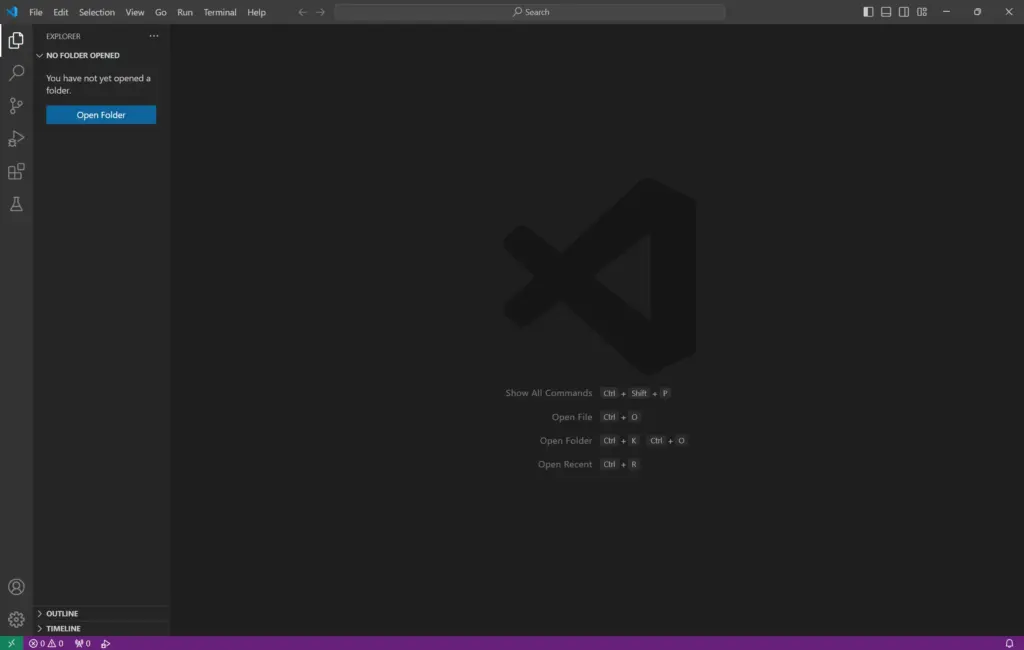
VS Codeを初めて開くと、次のような画面が表示されます。各エリアの役割を理解しておきましょう。
- エクスプローラー:プロジェクト内のファイルやフォルダを表示します。
- エディタエリア:コードを記述するエリアです。
- ターミナル:コマンドを実行できるエリアで、ターミナルやデバッグ機能が使えます。
- アクティビティバー:拡張機能やソース管理にアクセスするためのアイコンが並びます。
よくある失敗例
- エクスプローラーが表示されない:エクスプローラーが表示されないときは、左側のアイコンからフォルダのアイコンをクリックすると表示されます。
- ターミナルが見つからない:
Ctrl + ``(バッククォート)キーでターミナルを開閉できます。慣れるまではショートカットを使わずにメニューから開くのもおすすめです。
3. 必須の基本設定
設定画面から、自分に合った環境にカスタマイズすることができます。ここでは、初心者におすすめの設定を紹介します。
設定方法
- 画面右下の歯車アイコンをクリックし、「設定」を選択します。
- 「エディタ: フォントサイズ」「エディタ: タブサイズ」などを自分好みに調整します。
表:初心者向けのおすすめ設定
| 設定項目 | 推奨値 | 説明 |
|---|---|---|
| エディタ: フォントサイズ | 14 - 16 | コードを見やすくするための文字サイズ |
| エディタ: タブサイズ | 2 または 4 | タブ幅。インデントが見やすくなります |
| 自動保存 | onWindowChange | 別ウィンドウに切り替えると自動保存 |
よくある失敗例
- 自動保存の設定が有効になっていない:コードを編集しても保存されず、意図しないままプログラムが動作しないことがあります。
ファイル > 自動保存を有効にしておくと安心です。 - フォントサイズが小さすぎる:デフォルト設定では文字が小さく、初心者には見にくい場合があります。フォントサイズは自分の視力に合わせて設定しましょう。
4. 拡張機能のインストール
VS Codeは拡張機能をインストールすることで、さらに便利になります。おすすめの拡張機能をいくつか紹介します。
おすすめの拡張機能
- Python:Pythonでの開発を支援するための拡張機能
- Prettier – Code formatter:コードを自動で整形してくれます
- Bracket Pair Colorizer:括弧を色分けして、ペアの括弧がわかりやすくなります
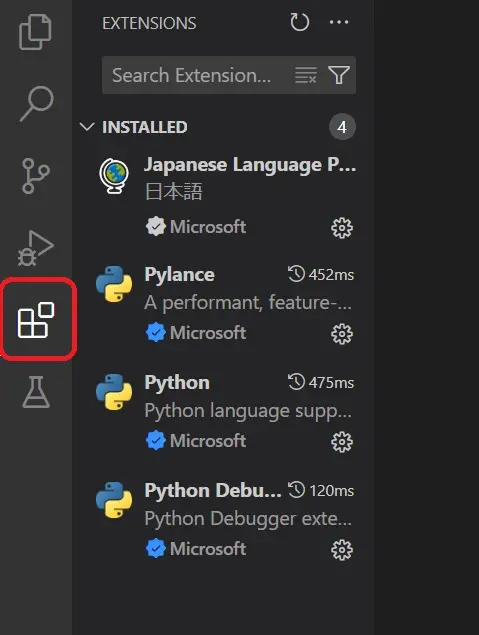
図:拡張機能のインストール画面

よくある失敗例
- 不必要な拡張機能を入れすぎる:あまりに多くの拡張機能を入れると、動作が重くなります。必要なものだけを選びましょう。
- インストール後に有効化されない:インストール後、設定から有効化が必要な場合もあります。エディタの再起動で解決することもあります。
5. VS Codeで簡単なプログラムを実行してみよう
ここではPythonで「Hello, World!」を表示するプログラムを作成してみましょう。
手順
- ファイルを作成:
File > New Fileで新しいファイルを作成し、名前をhello.pyにして保存します。 - コードを入力:以下のコードを入力します。pythonコードをコピーする
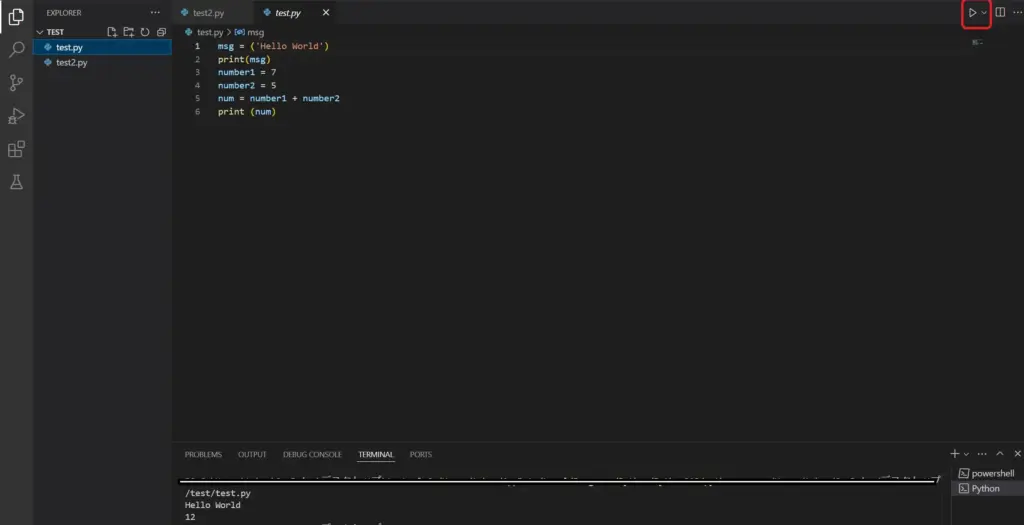
print("Hello, World!") - コードを実行:画面右上の▷ボタンを押して実行

よくある失敗例
- ターミナルが正しく設定されていない:VS CodeがPythonを見つけられない場合、Pythonのパスが設定されていない可能性があります。設定画面からPythonのインタプリタを選択しましょう。
- コードが保存されていない:自動保存が有効でない場合、ファイルが保存されていないと古いコードが実行されることがあります。ファイルを保存したかどうか確認しましょう。
まとめ
VS Codeは初心者に優しいエディタでありながら、プロも利用する多機能な開発ツールです。まずは、基本的な使い方に慣れ、徐々に自分好みにカスタマイズしていきましょう。失敗を避けるためには、初期設定や拡張機能の使い方をしっかり押さえておくことが重要です。
これで、VS Codeを使ってプログラミングの準備が整いました。次のステップでは実際にコードを書きながら、プログラミングのスキルを高めていきましょう!
このような内容を基に、図や表を挿入することで、プログラミング初心者でもわかりやすい解説記事に仕上がります。
質問集
「VSコードの Run python file と Run python file in dedicatid terminal の違いについて教えてください」
VS Codeでの「Run Python File」と「Run Python File in Dedicated Terminal」は、Pythonファイルを実行する際の方法が異なります。具体的には以下のような違いがあります。
1. Run Python File
- 概要:Pythonファイルを現在開いているターミナルで実行します。
- 実行方法:メインのターミナルを使ってコードを実行するため、何度も実行すると、以前の出力と新しい出力が同じターミナルに表示されます。
- 主な特徴:
- 毎回新しいターミナルを開かずに、同じターミナル内でコードを実行します。
print()関数などで表示した出力が、同じターミナルに累積して表示されます。- 一度閉じるまで、同じターミナルでの作業を続けられるため、実行速度がわずかに速く感じられることがあります。
- 用途:小規模なスクリプトやデバッグ時に使うのが一般的です。頻繁にターミナルを再起動しないため、コンソールに履歴を残したい場合に便利です。
2. Run Python File in Dedicated Terminal
- 概要:Pythonファイルを専用の新しいターミナルで実行します。
- 実行方法:このオプションを選択すると、毎回新しいターミナルが開かれ、そこでスクリプトが実行されます。
- 主な特徴:
- 毎回、新しいターミナルが開かれるので、以前の出力が残らず、すっきりした状態で実行できます。
- ファイルを実行するたびに新しいターミナルで行うため、ターミナルの環境変数や状態がリセットされます。
- 特定の設定やライブラリの読み込みが必要な場合、専用ターミナルが便利です。
- 用途:毎回クリアな状態で実行したい場合や、複数のターミナルで同時に異なるスクリプトを実行したい場合に便利です。
まとめ
| オプション | 主な特徴 | 使う場面 |
|---|---|---|
| Run Python File | 現在のターミナルで実行、出力が累積される | 小規模スクリプトやデバッグ |
| Run Python File in Dedicated Terminal | 新しいターミナルで実行、クリーンな状態で毎回実行される | 複数スクリプトの実行や環境リセットが必要な場合 |
選択する方法は、実行するスクリプトの性質や目的に応じて使い分けると良いでしょう。



コメント