活用場所説明

TAKU
WordPressでサイトを作成した時、特定のページのみでタイトルやお問合せ画面等を非表示にする方法を記載します。
よくある例として、サイトのTOPページを固定ページにした際、ヘッダー下にタイトルが入っていしまい見た目が悪くなった時やポートフォリオを作成する際、TOPページのみお問合せフォームを非表示にしたい時などに使えます。


参考コード
下に例としてCocoonとFukasawaで使ったCSSを記載していきます。
例)Cocoon のTOPページのみタイトル非表示
.home .entry-title {
display: none;
}例2)fukasawa(ポートフォリオ用テーマとして使用)TOPページタイトルとお問合せフォーム非表示
/*TOPページタイトル非表示*/
.home .post-header {
display: none;
}
/*お問合せタイトル非表示*/
.home .post-content h3 {
display: none;
}
/*お問合せ項目非表示*/
.home .wpcf7 {
display: none;
}
/*送信項目非表示*/
.home .inquiry tbody {
display: none;
}書き込む場所
上記のCSSを各テーマの『追加のCSS』(『外観』→『カスタマイズ』→『追加のCSS』)にコピペすればOK
コード内説明

TAKU
少し詳しくお話すると、コード内の「.home」がサイトのTOPページをその他の[
.~」が各項目を指定しています。

変更したい場所の特定方法がわからない方はこちらのページから
その他の固定ページで文字を表示させない場合
「.home」を「.post-〇〇」の形に変更すればOK!

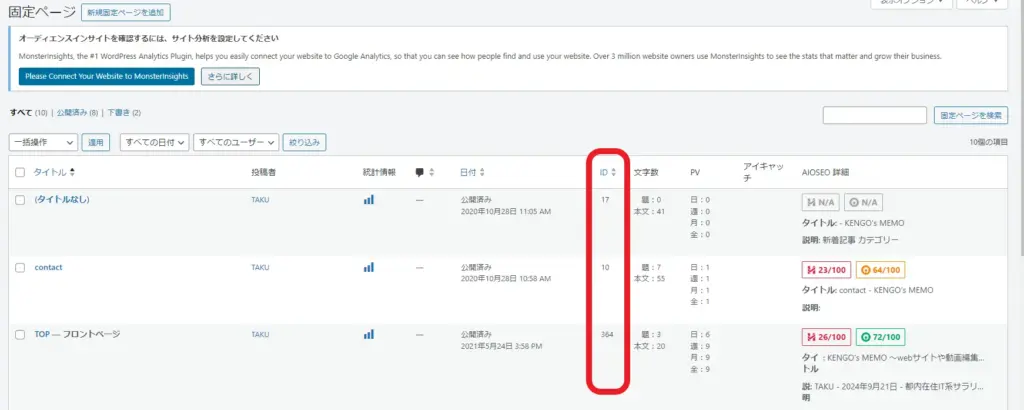
〇〇には対象ページのIDを記入すればOK
※対象ページIDは固定ページ一覧で閲覧可能

まとめ
いかがだったでしょうか。
PHPを直接書き換えるやり方等もありますが、子テーマさえ作っていれば追加のCSSに書き込むだけのこの方法が一番簡単かなと思いご紹介させて頂きました。
もっと他におすすめのやり方がございましたら、ご教示頂けますと幸いです。
ちなみに子テーマをまだ作成しておらず、作成方法がわからない人はこちらのサイトをご確認下さい。





コメント