
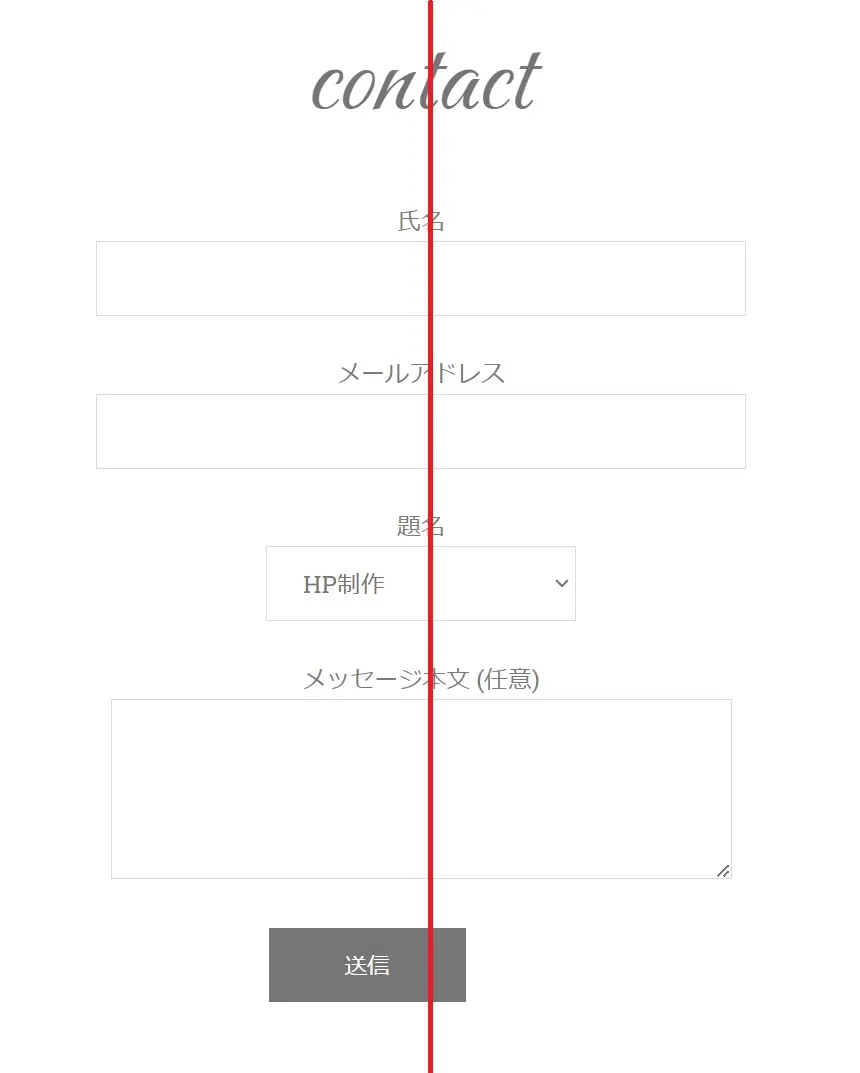
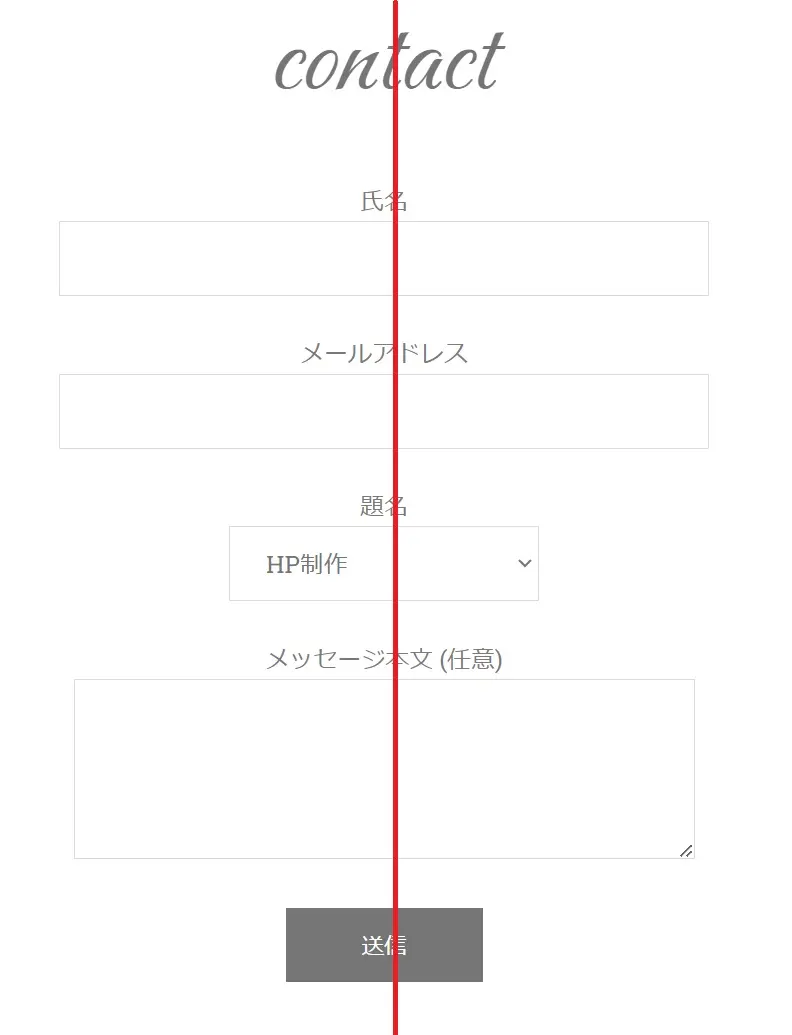
wordpressでお問合せページを作成する際によく使われるContact Form7ですが、デフォルトで使用すると送信ボタンが下の画像のように絶妙にずれるときがあります。
今回はその理由と解決方法を簡単に記載していきます。


なぜ送信ボタンがずれるのか
その原因は、送信ボタンをクリックした際に一時的に表示される「スピナー」です。
スピナーがなにかわからない方はこちら
Contact Form7のスピナーは、通常は見えないようになっていますがスピナー自体は送信ボタンの右横に存在しています。
そのため、送信ボタンを中央揃えにしようとしても見えないだけで存在しているスピナーの分だけ左にずれてしまうのが原因です。

原因がわかったので次は解決方法をご紹介していきます。
Contact Form7の送信ボタンを中央揃えにする方法
Contact Form7の送信ボタンを中央揃えにする解決方法を2パターンご紹介いたします。
個人的にはパターン1を推奨しておりますが、解決しない場合はパターン2をお試しください。
また、環境等によりそれでも解決しない場合もあると思いますので、その際はお問合せください。
解決方法パターン1:スピナーの位置を変更する

個人的にはこのやり方が一番おすすめです
追加CSSのページを開き、下記CSSを記入
※追加CSSへは「外観」⇒「カスタマイズ」⇒「追加CSS」
div.wpcf7 .wpcf7-spinner {
display: block;
}上記のコードを記入することにより、スピナーがブロック形式になることによりスピナーの位置が送信ボタンの下に移動し、結果として送信ボタンが中央揃えにできるようになります。
解決方法パターン2:スピナーを非表示にする
言葉の通り、スピナーを非表示にする方法です。
下記コードを追記することによりスピナーが表示されなくなり、結果として送信ボタンが中央揃えにできるようになります。
div.wpcf7 .wpcf7-spinner {
display: none !important;
}まとめ
お問合せフォームを作成する際、簡単に作成できて便利なContact Form7。
自分もwordpressを使い始めてからとてもお世話になってます。
送信ボタンがずれていても性能的には問題なく使えますが、この微妙なずれがなんか気持ち悪かったので解決方法を記載してみました。
興味ある人はぜひ実行してみてください。




コメント