
ページをおしゃれにカスタマイズしたい場合javascriptを使用して動かしたりしますが、javascriptを使うためには最初にいくつかの設定が必要なため備忘録として記載しておきます。
はじめに
下記環境で進めていきます。
【テーマ】Sydney(子テーマ使用)※子テーマが分からない方はこちらから
【動作】ページ上部ではメニューバー無し → 動かすとメニューバー表示
【読み込み方法】function.phpに記入
【備考】TOPの画像を綺麗に見せたいけど、WEBサイトの使用感が悪くなるのが嫌な時用
【参考動作確認サイト】https://weassist.jp/
javascriptが使えると動的なWEBサイト(WEBサイトで一番上の時はメニューバーを隠し、スクロールしたらメニューバーが出てきたりする設定など)が作れるようになる為しっかり使えるようになりましょう。
手順① functions.phpを作成
使用中のレンタルサーバから、もしくはFTPツールなどを使いサーバーにアクセス
wp-content → themes → sydney-child※使用中のテーマ名 の中に
functions.php ファイルを作成
すでにある場合は次の工程へ
手順② functions.php内にコードを記入
上記で作成したfunctions.phpの中に下記コードを記載
function link_scripts() {
wp_enqueue_script( 'first', get_stylesheet_directory_uri() . '/js/first.js', '', '', true );
}
add_action('wp_enqueue_scripts', 'link_scripts' );first.jsの部分は任意のjsファイルでOK
今回はfirst.jpというファイル名で作成
これで読み込みの設定は終了
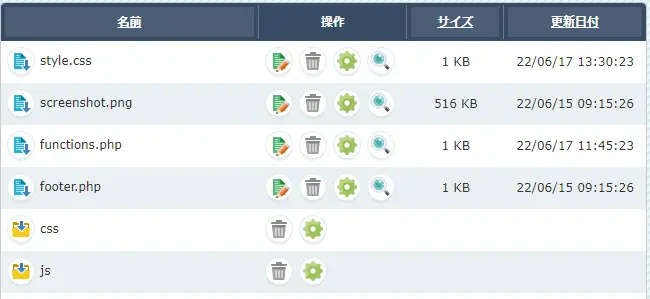
手順③ JSフォルダ内にJSファイルを作成

functions.phpと同じ場所にJSフォルダを作成し、その中にJSファイルを作成する
JSファイルとは拡張子(ファイル名の最後の部分)が「~.js」になっているファイルのことです。
フォルダやファイルは使用しているサーバ内から作成してください。
今回だと first.js
手順④ JSファイル内にコードを記入
(function() {
const fh = document.getElementById('masthead');
window.addEventListener('scroll', () => {
if (window.pageYOffset > 100) {
fh.classList.add('is-show');
} else {
fh.classList.remove('is-show');
}
});
}());
(function() {
const fhm = document.getElementById('masthead-mobile');
window.addEventListener('scroll', () => {
if (window.pageYOffset > 100) {
fhm.classList.add('is-show');
} else {
fhm.classList.remove('is-show');
}
});
}());
Sydneyの場合、指定したいidがデスクトップとモバイルで違ったため、上下に分けて二つ記載しております。
別のテーマでやる場合は指定のidを記入すれば使えるかも?
idの確認方法がわからない方は外部サイトですがこちらから
手順⑤ 動作をCSSに記入
WordPressのダッシュボードを開き
ダッシュボード → 外観 → カスタマイズ → 追加CSS
追加CSS内に下記コードを記入
/*デスクトップヘッダー消し*/
#masthead {
position: fixed;
box-sizing: border-box;
transition: .5s;
top: -80px;
width: 100%;
}
/*スクロールで表示*/
#masthead.is-show {
top: 0;
}
/*モバイルヘッダー消し*/
#masthead-mobile {
position: fixed;
box-sizing: border-box;
transition: .5s;
top: -60px;
width: 100%;
}
/*スクロールで表示*/
#masthead-mobile.is-show {
top: 0;
}まとめ
以上になります。
javascriptは最初の設定さえしてしまえば、中の記述を変えるだけでいろんな動作をさせられるので、自分好みのサイトになるようカスタマイズしていきましょう。




コメント